网格列表
支持GridLayoutManager的网格布局的分割线
由于网格分割线是动态计算的, 所以在RecyclerView中假设你添加新的数据使用局部刷新函数(notifyItem*等函数)以后可能需要使用
rv.invalidateItemDecorations()刷新分隔物, 否则可能会分割线宽高错乱
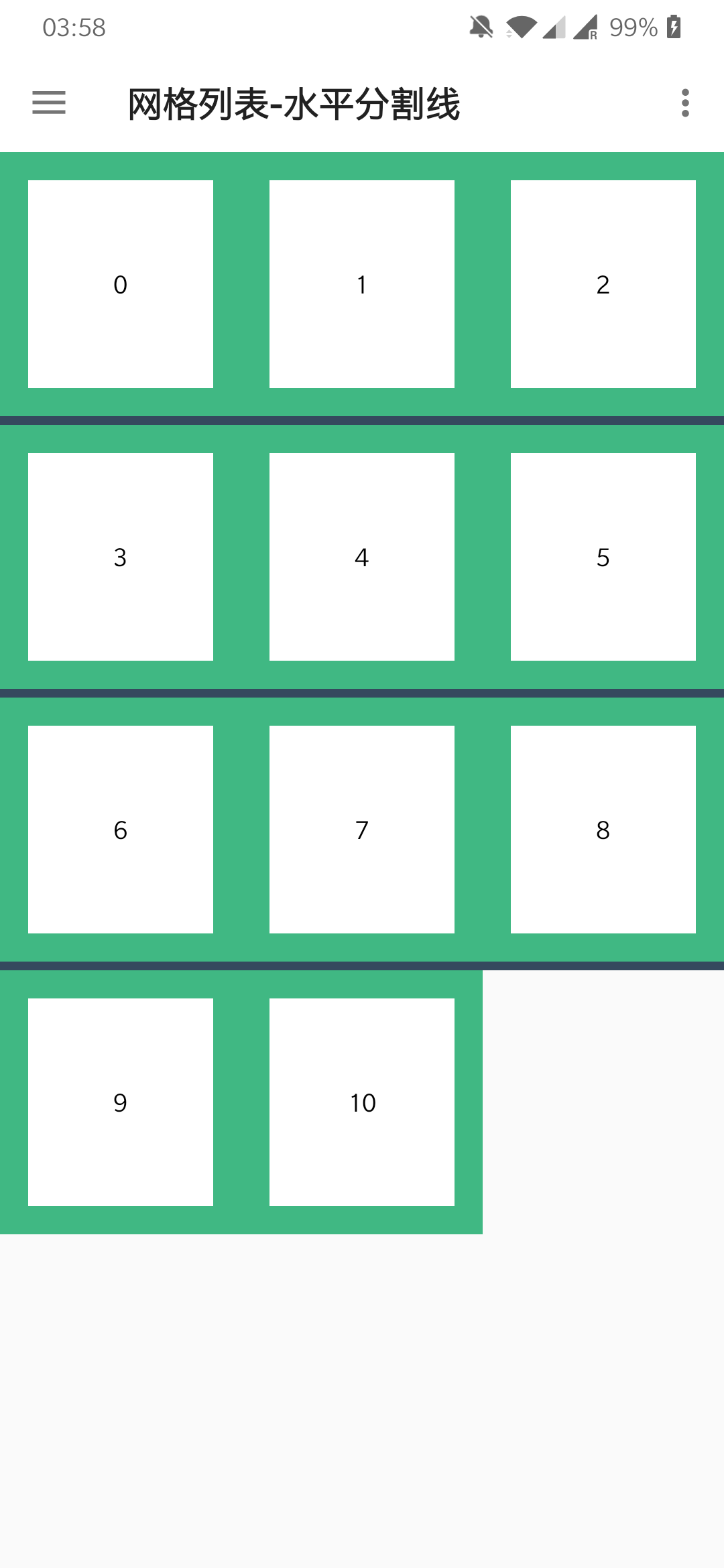
水平分割线¶

rv.grid(3).divider(R.drawable.divider_horizontal).setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
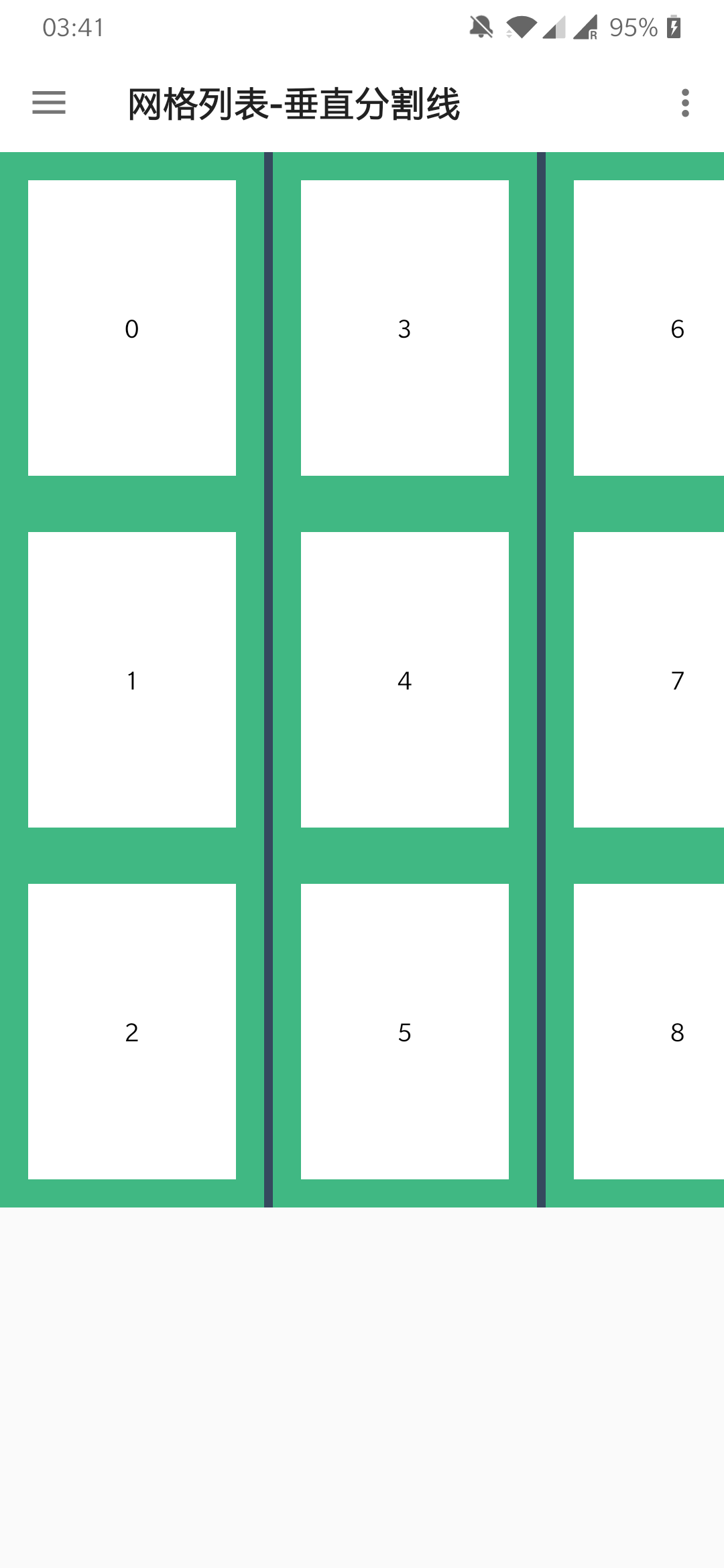
垂直分割线¶

rv.grid(3, RecyclerView.HORIZONTAL)
.divider(R.drawable.divider_vertical, DividerOrientation.VERTICAL)
.setup {
addType<DividerModel>(R.layout.item_divider_vertical)
}.models = getData()
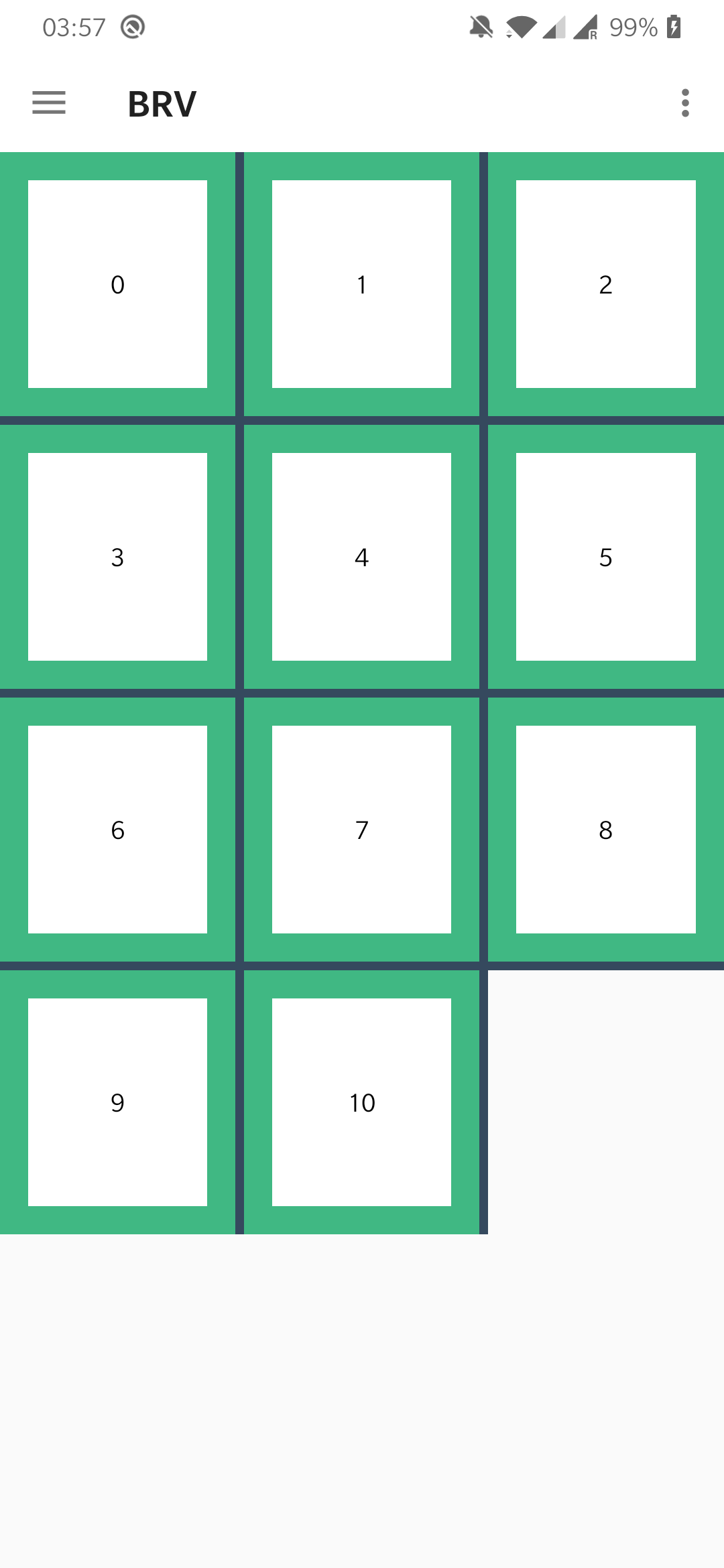
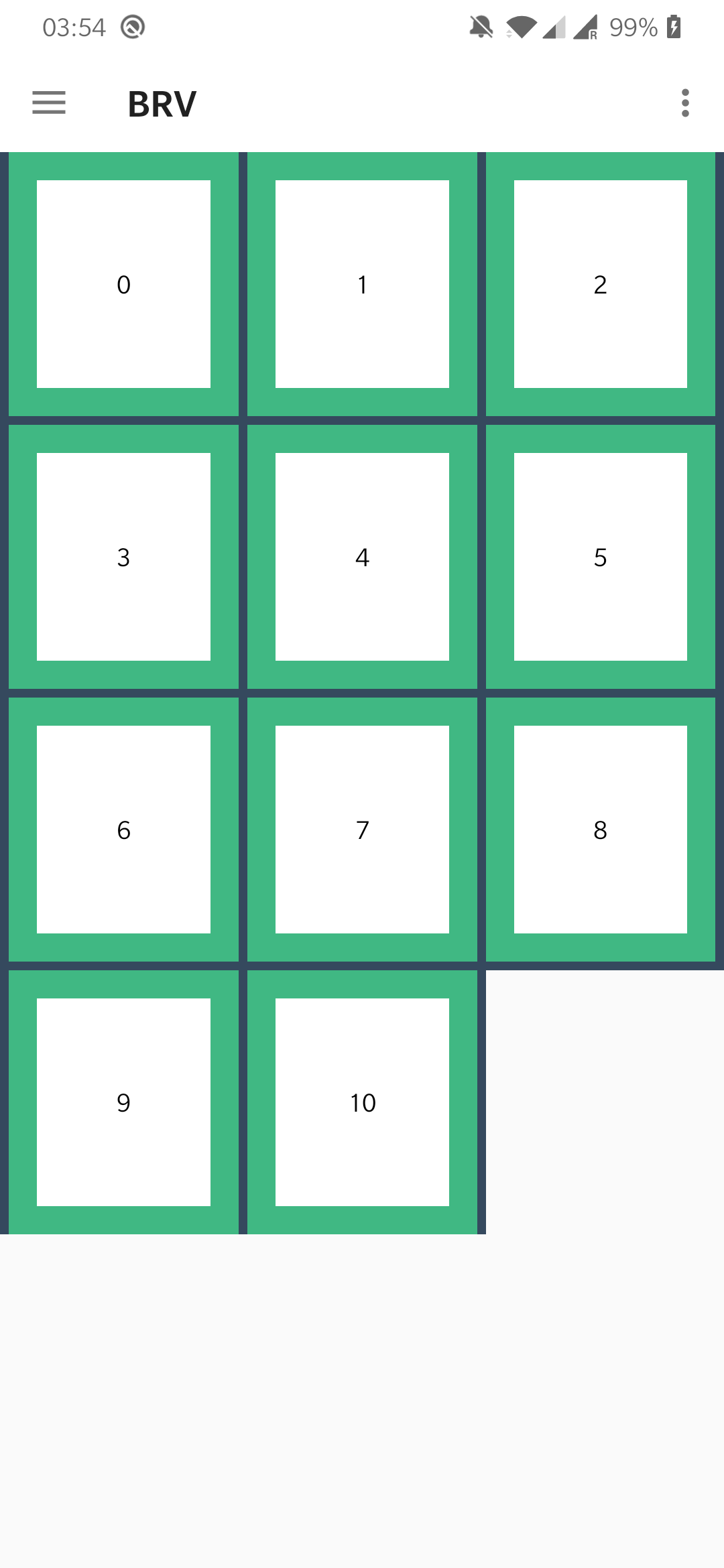
网格分割线¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
边缘分割线¶
通过两个字段可以控制边缘分割线是否显示
| 字段 | 描述 |
|---|---|
| startVisible | 是否显示上下边缘分割线 |
| endVisible | 是否显示左右边缘分割线 |
| includeVisible | 是否显示周围分割线 |
1) 上下¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
startVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
2) 左右¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
endVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
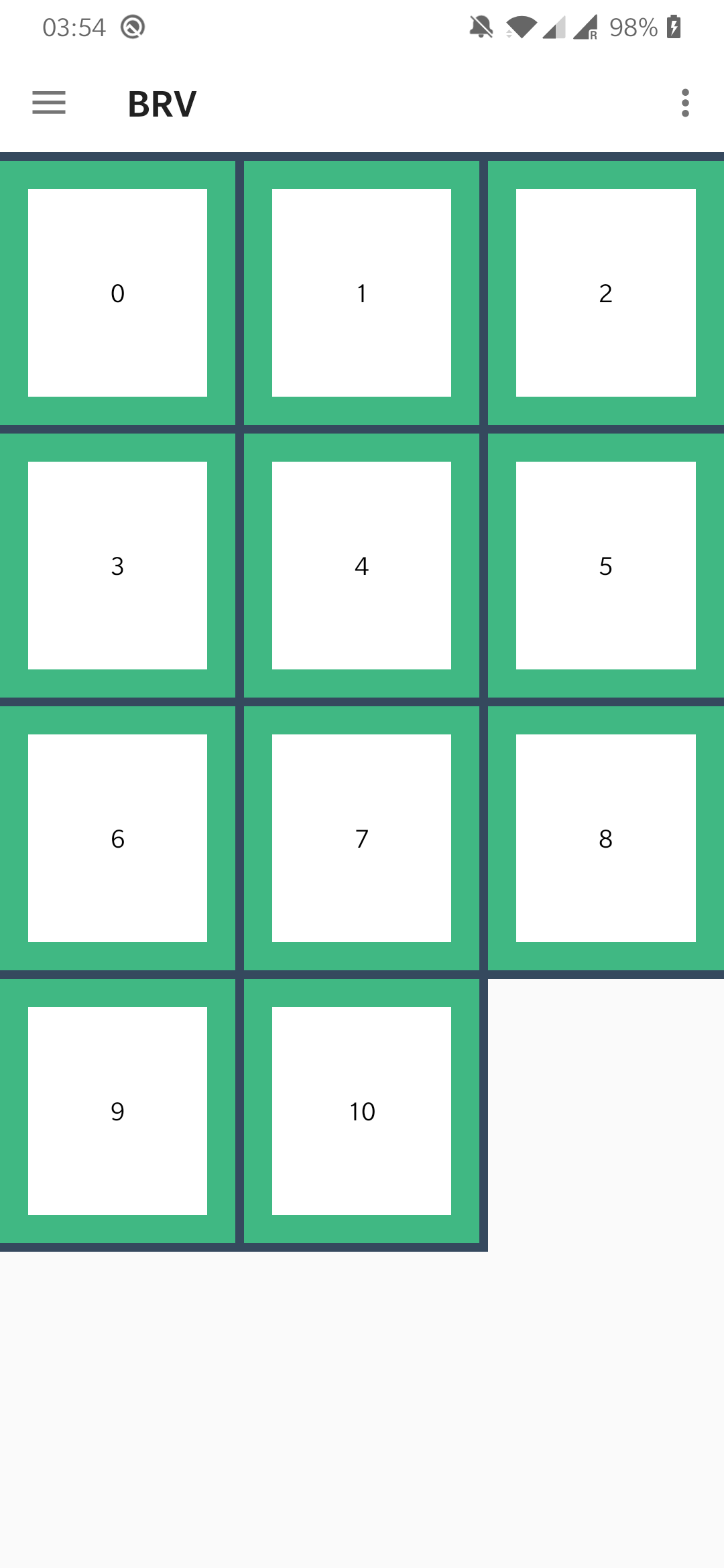
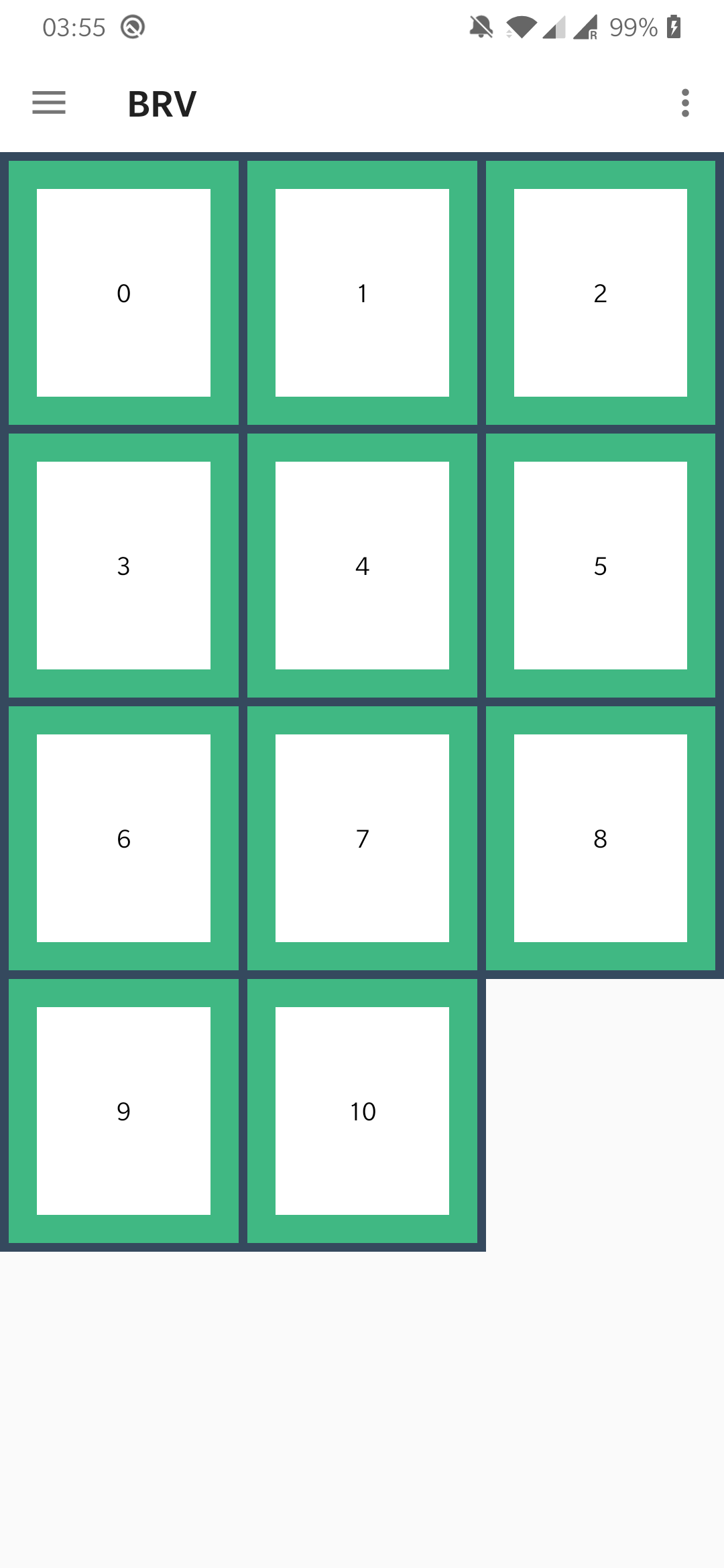
3) 四周¶

rv.grid(3).divider {
setDrawable(R.drawable.divider_horizontal)
orientation = DividerOrientation.GRID
startVisible = true
endVisible = true
}.setup {
addType<DividerModel>(R.layout.item_divider_horizontal)
}.models = getData()
网格悬停均布间隔¶
这里建议使用嵌套列表完成, 避免分割线出现问题. 这种需求比较常见所以演示实现思路

binding.rv.linear().setup {
onCreate {
if (it == R.layout.item_simple_list) { // 构建嵌套网格列表
findView<RecyclerView>(R.id.rv).divider { // 构建间距
setDivider(20)
includeVisible = true
orientation = DividerOrientation.GRID
}.grid(2).setup {
addType<Model>(R.layout.item_multi_type_simple_none_margin)
}
}
}
onBind {
if (itemViewType == R.layout.item_simple_list) { // 为嵌套的网格列表赋值数据
findView<RecyclerView>(R.id.rv).models =
getModel<NestedGroupModel>().itemSublist
}
}
addType<NestedGroupModel>(R.layout.item_simple_list)
addType<HoverHeaderModel>(R.layout.item_hover_header)
}.models = getData()